HTML page
You have chosen to create a page in an HTML code.
The advantage is that you do not need to know the HTML programming language, but create the content of the page in a simple editor.
The HTML page lets you type commands from the Bootstrap frame.
These are pre-prepared and populated components that you can use in your content.
E.g.
buttons, spreadsheets, etc.
You can find the complete list of Bootstrap components (Bootstrap version 4) sorted by alphabet on this page.

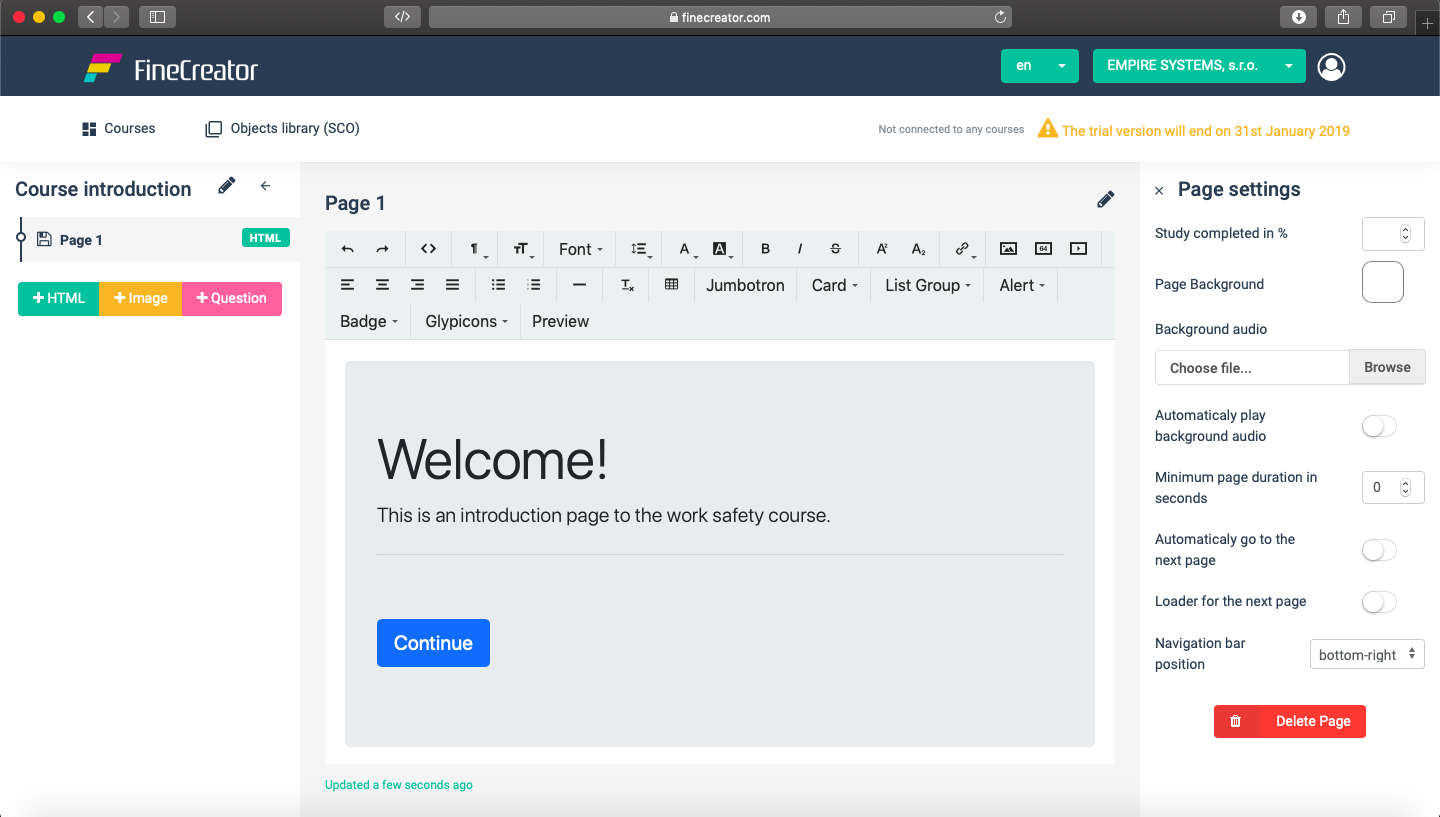
Page settings
Each created HTML page has its own settings (Page Settings). Click the gear icon on the right of the page to view the settings panel .
.
- Study completed in % (Specify how many percent is completed after studying a specific page.)
- Page Background (Specify a color page background.)
- Background audio (Select the audio file in MP3 format to play when the page is displayed.)
- Automaticaly play background audio (When this option is enabled, the audio file plays automatically when the page is displayed.)
- Minimum page duration in seconds Setting the time in seconds will ensure that the learner will be able to click on the next page after the set time.
- Automaticaly go to the next page (Use this option to allow the learner to see the next page automatically after the time from the previous point.)
- Loader for the next page ("Loader" appears when loading the next page. Use this option if more content is on the next page and the page loads slower.)
- Navigation bar position (The navigation bar position for interlacing between pages.)
- Delete page.